아크몬드 바? 아이스크림은 아니고…
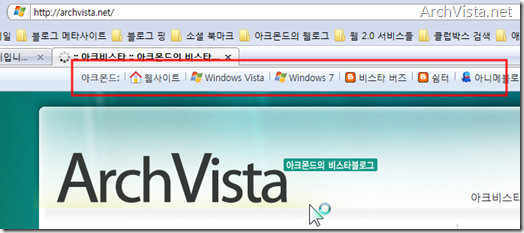
지금 제 블로그 상단의 네비게이션 바 보이시죠?
저의 웹사이트와 블로그들을 모아 놓은 ‘아크몬드 바(archmond bar)’입니다. 먹는 건 아니구요^^;
아크몬드 바는 Windows Live Wave 3 및 Windows 7 스타일의 깔끔한 블로그 링크입니다. 이번 포스트에서는 이 아크몬드 바를 여러분의 블로그에 달 수 있는 방법을 알려 드립니다.
아크몬드 바, 왜 만들었죠?

© Microsoft
제가 아크몬드 바를 만들게 된 것은 지난 10월 10일이었습니다.
- 상단에 위치할 것
- 웹 브라우저 및 여러 블로그와 어울릴 것
- 링크를 잘 알아볼 수 있게 할 것
- 이왕이면 Windows Live 스타일을 내 보자!
위의 사항들을 충족시키고, 뿔뿔이 흩어져 있는 블로그들 간의 연결을 강화하기 위해서 시작했습니다.
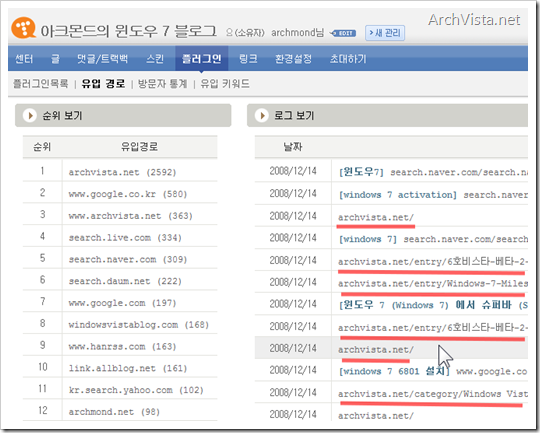
지난 10월부터 지금까지 2달 가량, 아크몬드 바로 인해 각 블로그간 연계가 강화됨은 물론, 방문자 수도 증가한 것을 느낄 수 있었습니다. 메인 블로그인 아크비스타를 방문한 분들이 다른 링크도 많이 눌러 주셨습니다.

▲아크7 블로그의 리퍼러 로그. 아크몬드 바를 통한 유입(archvista.net)이 많아졌습니다.
‘묶어’ 놓는다는 것의 힘이 대단하더군요. 이렇게 별도의 포스트로 소개하게 된 것도… 어떻게 보면 네비게이션 바의 성공이라고 할 수 있겠네요. e메일, 블로그 비밀댓글 등으로 네비게이션 바에 대해 문의가 많았거든요. 생각보다 많은 분들이 관심을 가져 주시는 것 같습니다.
현재 아크몬드 바를 사용중인 블로그들
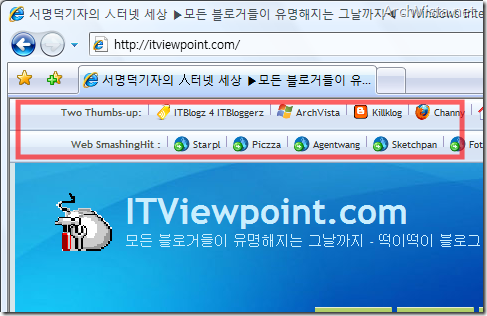
저 이외에도, 블로고스피어에서 아크몬드 바를 사용중인 분들이 있습니다.

▲서명덕기자의 人터넷세상 http://itviewpoint.com
...아래에 이 네비게이션 바를 넣는 방법을 알려 드립니다.
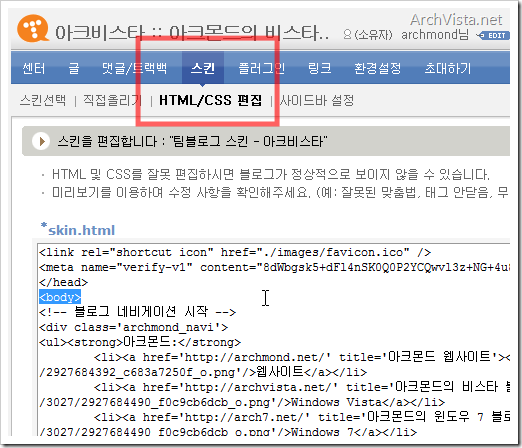
1. <body> 태그 뒤에 아래의 소스를 넣습니다.

▲티스토리의 경우, 관리자 화면에서 [스킨] –> [HTML/CSS 편집]을 눌러 편집하면 됩니다.
아래의 소스를 입맛대로 추가 및 변경하시기 바랍니다.
<!-- 블로그 네비게이션 시작 -->
<div class="archmond_navi">
<ul><strong>아크몬드:</strong>
<li><a href="http://archvista.net/" title="ArchVista"><img src="http://img216.imageshack.us/img216/2143/archvistaxu4.png"/>ArchVista</a></li>
<li><a href="블로그2 주소" title="블로그2 제목"><img src="이미지 주소"/>블로그2 제목</a></li>
</ul></div>
<!-- 블로그 네비게이션 끝 -->
※ 위의 소스는 어떤 식으로 바꾸어 사용하셔도 좋습니다. 하지만, ArchVista 링크를 다른 블로그에서도 볼 수 있다면 정말 기쁠 것 같네요..
2. CSS 파일의 제일 아래에 아래의 소스를 넣습니다.
아래의 CSS를 입맛에 맞게 수정해 사용하시기 바랍니다.
/* 블로그 네비게이션 바 */
.archmond_navi { margin: 0; padding: 0; background:url(http://img186.imageshack.us/img186/8458/archmondnavibackgroundgc6.png) repeat;
height: 32px; background-color: #fff; text-align:center; font-family: Malgun Gothic, Verdana; }
.archmond_navi ul {margin:0; padding:0; list-style:none; font-size:0.75em;}
.archmond_navi img {width:16px; height:16px; margin-top:5px; padding-right:3px; vertical-align: text-bottom; border:none;}
.archmond_navi li {display:inline; background:url(http://img118.imageshack.us/img118/7505/pipert4.gif) no-repeat;
margin-left:3px; padding-left:7px;}
.archmond_navi li a {text-decoration:none; color:#333;}
위의 http://img186.imageshack.us/img186/8458/archmondnavibackgroundgc6.png 는 아크몬드 바의 배경 이미지(푸른 색)입니다. 이것을 http://img155.imageshack.us/img155/8552/archmondbarblackbackgrofo3.gif 로 바꾸면 검은 색으로 바꿀 수 있습니다.(직접 만드셔도 좋습니다)
블로그 아이콘은 어디서 구하나요?
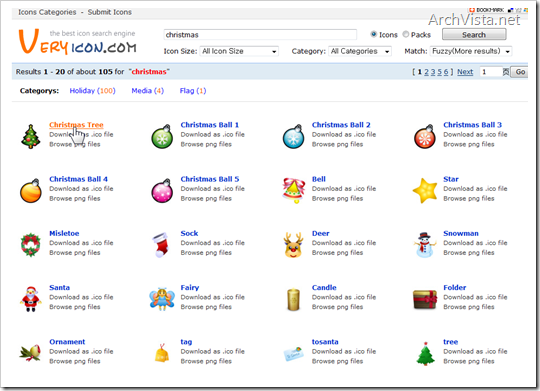
블로그 아이콘은 Very Icon 웹사이트에서 구하면 됩니다.

▲다양한 종류의 아이콘들이 많습니다. 검색을 통해 원하는 이미지를 찾았다면, 32x32 픽셀 크기를 다운로드하셔서 사용하면 됩니다. 다운로드 한 이미지는 업로드 하신 뒤 위의 소스(1번 <body>태그 뒤에…)에 적용하시기 바랍니다.

paint icon © Microsoft
읽어 주셔서 고맙습니다. 많은 분들이 사용해 주셨으면 좋겠네요. :-)
'태터툴즈와 블로그' 카테고리의 다른 글
| 다음 메인페이지에 노출되고 있습니다 (11) | 2008.12.24 |
|---|---|
| 2008년 티스토리 우수 블로그에 선정되었습니다 (31) | 2008.12.18 |
| 월간 마이크로소프트웨어 12월호에 소개되었습니다 (9) | 2008.12.13 |
| 최근 잦아진 archvista.net의 접속 문제, 사과드립니다. (11) | 2008.12.11 |
| 아크비스타가 Microsoft의 Windows Vista 솔루션 센터와 연계되었습니다. (6) | 2008.12.08 |