
Windows Internet Explorer 8 – Making the Web Work for you.
최근 출시된 Windows 7 Beta 1(Build 7000)은 뒤로 넘기고, 인터넷 익스플로러(IE) 8 RC 1에 대한 포스트만 하고 있는 요즘입니다.
지난 번에는 IE8 RC 1의 ‘호환성 보기’ 기능에 대한 이야기를 했었는데요, 이번 포스트에서는 IE8 RC 1의 인터페이스 중에서도 특히 겉모습에 대해 알아보려고 합니다.
IE8 RC 1의 첫 인상은?
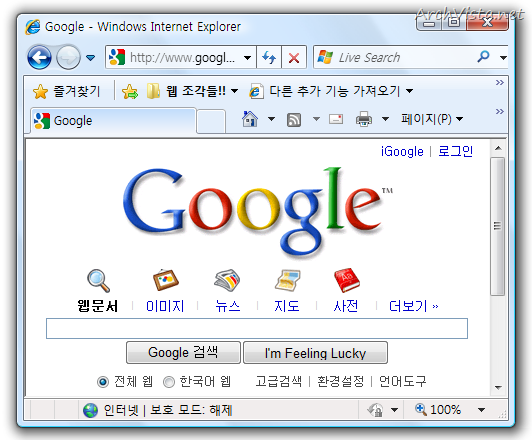
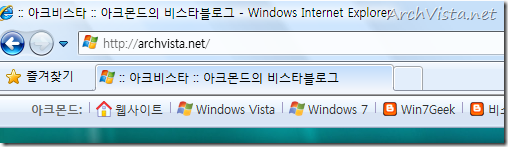
이번 IE8 RC 1의 모습은 지난 Beta 2와 거의 같습니다. IE7의 모습에서 크게 벗어나지 않으면서, 새롭게 추가된 기능인 ‘즐겨찾기 모음’이 잘 어우러져 있죠.

▲ IE8 RC 1의 기본 모습
사용자 경험 측면에서 IE8 RC 1은 어떨까요? 제가 몇 일간 사용해 본 느낌은 ‘선택의 범위가 조금은 더 넓어졌다’는 것입니다. 새롭게 생긴 요소(호환성 보기, 즐겨찾기 모음 등)에 대한 인터페이스 설정이 좀 더 세세하게 제공됩니다.
넓어진 주소 표시줄 그리고 빠른 접근

IE8의 주소 표시줄은 웹 주소 입력 이상의 사용자 경험을 제공합니다.
주소 표시줄은 웹 브라우저에서 꼭 있어야 하는 요소입니다. IE8 RC 1에서는 단순히 웹 주소를 입력하는 것에서 그치는 것이 아니라,
- 열어본 페이지 목록: 입력 중인 웹 주소가 이미 접속한 웹 페이지와 일치하면, 근접하는 웹 페이지 목록을 보여 줍니다.
- 즐겨찾기: 마찬가지로 입력 중인 웹 주소와 사용자의 즐겨찾기에 존재하는지 확인해서 알려줍니다.
- 더 많은 바로 가기 키와 사용 설명 표시: 입력한 웹 주소 또는 단어에 사용 가능한 빠른 접근 방법(단축키) 및 사용 설명을 보여 줍니다.
이러한 3가지 역할까지 덤으로 하고 있습니다. 물론 IE7부터 지원하기 시작한 패비콘(Favicon)도 잘 보여 주고 있습니다.
[알림] 스크린샷을 클릭하면 크게 볼 수 있습니다. 참고하세요.
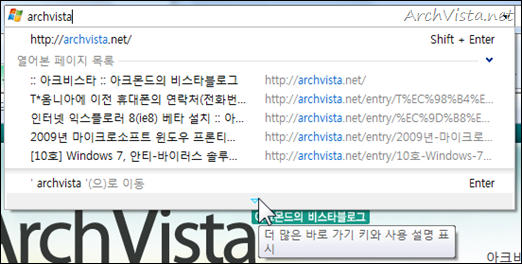
▲ 주소 표시줄에 ‘archvista’를 입력했을 때 나타나는 화면. 아래에 있는 ▽ 버튼에 마우스를 갖다대면 ‘더 많은 바로 가기 키와 사용 설명 표시’가 가능하네요. 클릭해 볼까요?
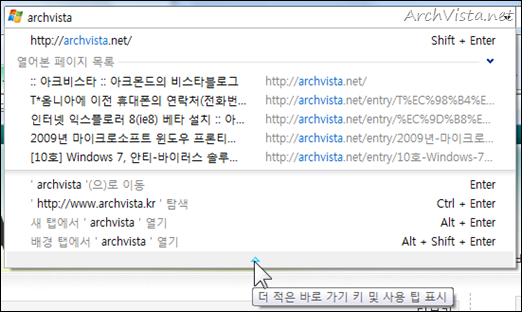
▲ Ctrl , Alt, Alt Shift + Enter를 이용한 빠른 접근 방법을 알려 줍니다. 괜찮은데요?
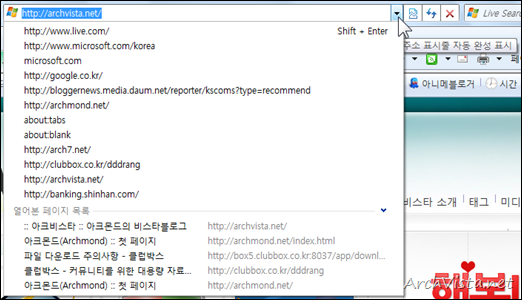
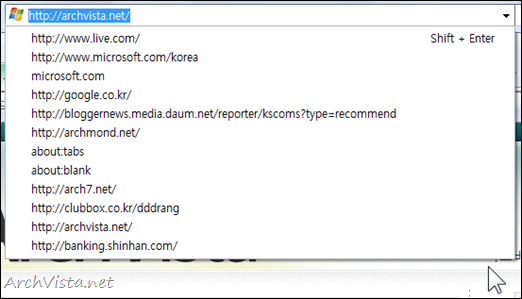
▲ 이번에는 주소 표시줄 오른쪽의 ▼(주소 표시줄 자동 완성 표시) 버튼을 눌러 봅니다. 웹 주소를 입력할 때 보여 주는 화면과는 차이가 있네요. 지금까지 입력한 주소를 보여 주고, 열어본 페이지 목록(5개)을 추가로 나열해 줍니다.
그런데 잠깐! 입력한 주소 목록과 열어본 페이지 목록은 어떤 차이가 있을까요? 차라리 열어본 페이지 목록을 입력한 웹 주소 목록과 통합했으면 어땠을까요? 저렇게 구성한 이유를 잘 모르겠습니다. 만드신 분께 물어보고 싶은 심정입니다..ㅎㅎ
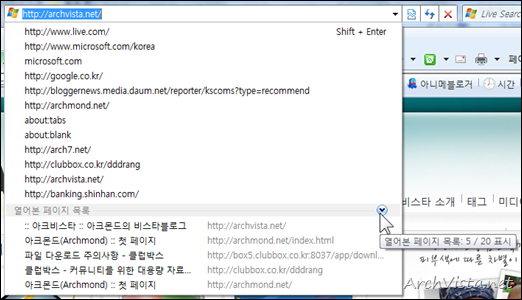
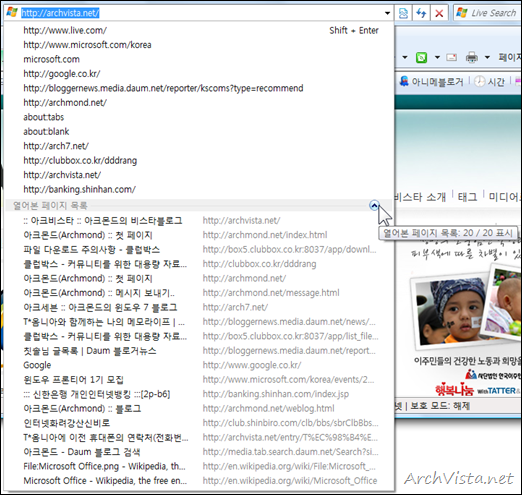
▲ 열어본 페이지 목록의 오른쪽에 있는 ▼(열어본 페이지 목록: 5 / 20 표시)을 클릭해 봅니다.
▲ 20건의 열어본 페이지 목록을 보여주고 있습니다. 한번 더 ▼버튼을 눌러 보면…
▲ 이렇게 깔끔하게, 입력한 웹 주소만 나타나게 됩니다.(열어본 페이지 목록 사라짐)
IE8 RC 1의 도구 모음의 기본 요소들 소개

이번 글의 핵심이 바로 ‘도구 모음 옵션’입니다.
도구 모음 옵션을 통해 IE8 RC 1의 인터페이스를 조절할 수 있습니다.
좀 더 넓은 화면으로 사용하고 싶다면 사용하지 않는 인터페이스 요소를 끄면 되겠지요? 선택의 범위가 이전에 비해 조금은 넓어졌습니다.

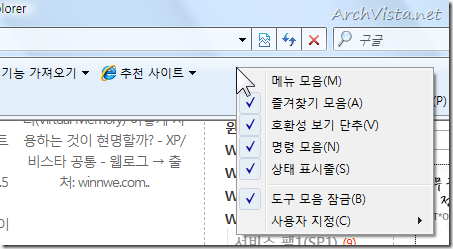
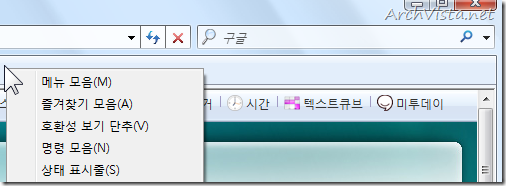
▲ 다양한 도구 모음 옵션들.
(메뉴 모음을 켜 놓았다면 [보기] –> [도구 모음]을 통해서도 접근 가능합니다)
![]()
▲ 메뉴 모음
![]()
▲ 즐겨찾기 모음
![]()

▲ 호환성 보기 단추(관련 포스트 링크)
![]()
▲ 명령 모음
▲ 상태 표시줄
[팁]도구 모음 옵션들을 모두 해제하면?
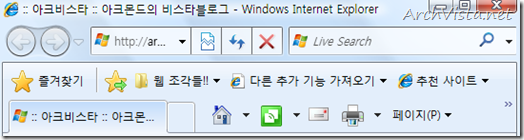
위에서 보여 드린 ‘도구 모음 옵션’들을 모두 체크 해제하면, 아래와 같이 깔끔한 웹 브라우저로 만들 수 있습니다.


도구 모음 –> 사용자 지정 옵션
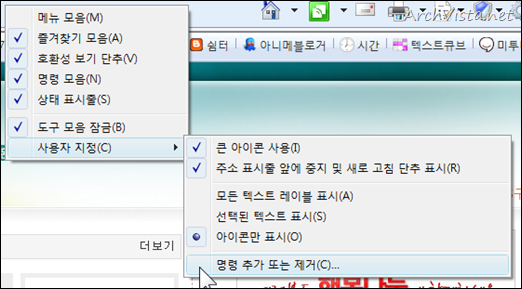
도구 모음 옵션 아래에 있는 [사용자 지정]에서 도구 모음의 요소들에 대한 세부 설정이 가능합니다.
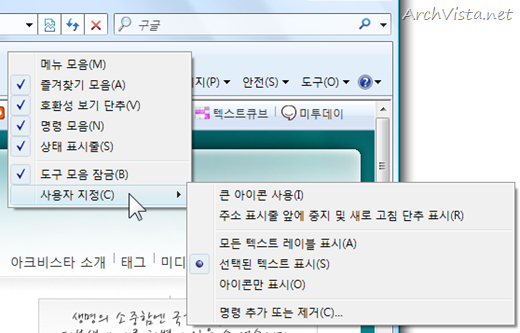
▲ 도구 모음 옵션 하위의 [사용자 지정] 옵션입니다.
- 큰 아이콘 사용: IE의 버튼들이 큰 아이콘으로 표시됩니다.
- 주소 표시줄 앞에 중지 및 새로 고침 단추 표시: 기본적으로 주소 표시줄 오른쪽에 위치하는 중지 및 새로 고침 단추가 마치 IE6처럼 왼쪽에 표시됩니다.
- 모든 텍스트 레이블 표시 / 선택된 텍스트 표시 / 아이콘만 표시: 도구 모음을 표현하는 방식을 선택합니다. 아이콘만 표시하게 되면 공간을 많이 절약할 수 있는 반면, 어떤 기능을 하는지 바로 알아챌 수는 없겠죠? 입맛에 따라 선택하면 됩니다.
- 명령 추가 또는 제거: 도구 모음에 추가하거나 삭제할 기능을 선택할 수 있습니다.
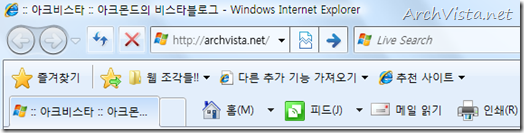
▲ 큰 아이콘 사용 & 주소 표시줄 앞에 중지 및 새로 고침 단추 표시 & 모든 텍스트 레이블 표시 기능을 체크했을 때의 모습입니다.
명령 추가 또는 제거(도구 모음 사용자 정의)
여러분이 자주 쓰는 기능을 클릭 한번으로 실행할 수 있도록, 버튼(단추)을 추가할 수 있습니다. 바로 명령 추가 또는 제거를 이용하는 것이지요.
▲ 도구 모음 옵션 하위에 있는 [사용자 지정] –> [명령 추가 또는 제거]를 통해서 접근할 수 있습니다.

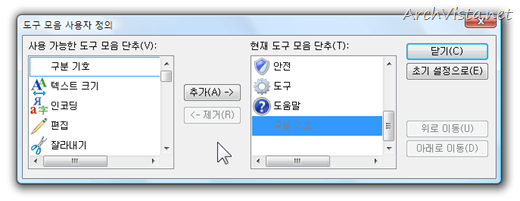
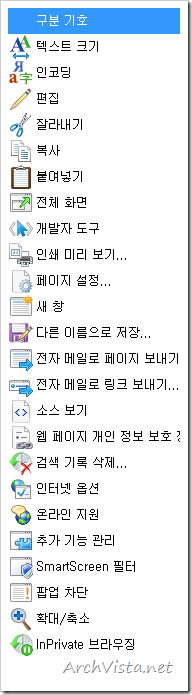
▲ 명령 추가 및 제거 대화상자가 나타납니다. 왼쪽의 ‘사용 가능한 도구 모음 단추’ 중에 원하는 기능을 찾아서 오른쪽의 ‘현재 도구 모음 단추’로 추가하면 OK입니다.


▲ 사용 가능한 도구 모음 단추(좌) / 현재 도구 모음 단추(우)
개발자 도구, 웹 페이지 개인 정보…, 검색 기록 삭제, 온라인 지원(Microsoft 고객지원 연결됨), 추가 기능 관리, SmartScreen 필터, InPrivate 브라우징이 눈에 띕니다.
즐겨찾기 모음의 ‘제목 너비 사용자 지정’
IE8의 두드러지는 특징 중의 하나인 ‘즐겨찾기 모음’에 추가된 항목들에 대한 옵션도 존재합니다. 이 옵션들을 이용해 좀 더 많은 즐겨찾기 모음 및 웹 조각(WebSlices)들을 표현하도록 할 수 있습니다.

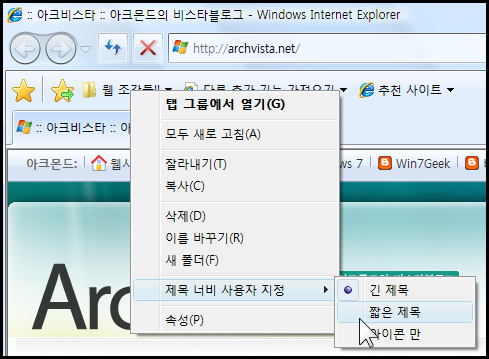
▲ 즐겨찾기 모음 안에 있는 항목 위에서 마우스 오른쪽 버튼을 누르면 [제목 너비 사용자 지정]이 있습니다. 이곳에서 즐겨찾기 모음의 항목의 너비를 조절할 수 있습니다.
▲ 긴 제목(초기 설정)

▲ 아이콘 만

▲ 짧은 제목
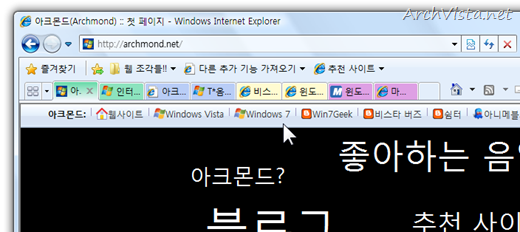
색으로 구별하는 탭 브라우징
IE8은 연관되는 탭끼리 같은 색깔로 구별할 수 있게 해 줍니다. 웹 페이지의 링크를 통해 탭을 열게 되면 같은 색깔로 표시됩니다. 물론 새 탭을 열면 새로운 색이 배정되겠죠?
▲알록달록해 진 IE8의 탭.
덧붙여서

이번 포스팅도 무사히 마쳤습니다. 준비만 이틀 걸렸네요.
사실 인터넷 익스플로러는 포스팅 주제로 너무 많이 다뤄서, 이젠 좀 지겹다는 생각이 들 정도입니다.
지난 IE8 Beta 2와 인터페이스 측면에서 바뀐 부분은 거의 없는 것 같습니다. 오히려 한글판이다 보니 용어의 변화가 눈에 들어 들어오더군요. 예를 들어 명령 모음의 ‘안전’은 지난 버전에선 ‘보안’으로 표현되어 있던 것입니다. 웹 조각(WebSlices)은 이전에 웹 슬라이스였구요.
어쩌면, 더 중요한 기능도 많은데 인터페이스를 빨리 다루는 것은 순서상 맞지 않을지도 모르겠군요. 제가 마음에 드는 편한 순서로 포스팅 중이니 양해해 주세요. :)
다음 번 포스트를 기다려 주세요. 읽어 주셔서 고맙습니다.
IE8 관련 글:
- 2009/02/07 Internet Explorer 8 RC 1의 호환성 보기
- 2009/01/27 Internet Explorer 8 RC 1이 공개되었습니다
- 2008/09/18 IE8 Beta2 한글판 - 액셀러레이터(Accelerators)
- 2008/09/17 Windows Internet Explorer 8 Beta 2 한글판 다운로드 및 설치
- 2008/09/17 Windows Internet Explorer 8 Beta 2 한글판 나왔습니다
- 2008/06/05 인터넷 익스플로러 7 탭브라우징 끄기
- 2008/05/26 아크비스타에 IE8의 웹슬라이스(WebSlices)를 적용했습니다
- 2008/05/24 IE8 Beta 1 포스팅을 마치고...
- 2008/05/21 인터넷 익스플로러 8(IE8) Beta 1 관련 정보 #3
- 2008/05/19 인터넷 익스플로러 8(IE8) Beta 1 관련 정보 #2
- 2008/05/18 인터넷 익스플로러 8(IE8) Beta 1 관련 정보 #1
- 2008/05/16 인터넷 익스플로러 8(ie8) 베타 설치
'Windows Vista > 인터넷 익스플로러' 카테고리의 다른 글
| 유용한 Internet Explorer 8의 단축 명령어들 (4) | 2009.03.15 |
|---|---|
| 장애인을 위한 IE8의 커서 브라우징 (7) | 2009.03.13 |
| Internet Explorer 8 RC 1의 호환성 보기 (5) | 2009.02.07 |
| Internet Explorer 8 RC 1이 공개되었습니다 (23) | 2009.01.27 |
| IE8 Beta2 한글판 - 액셀러레이터(Accelerators) (1) | 2008.09.18 |